김묭의 자기개발
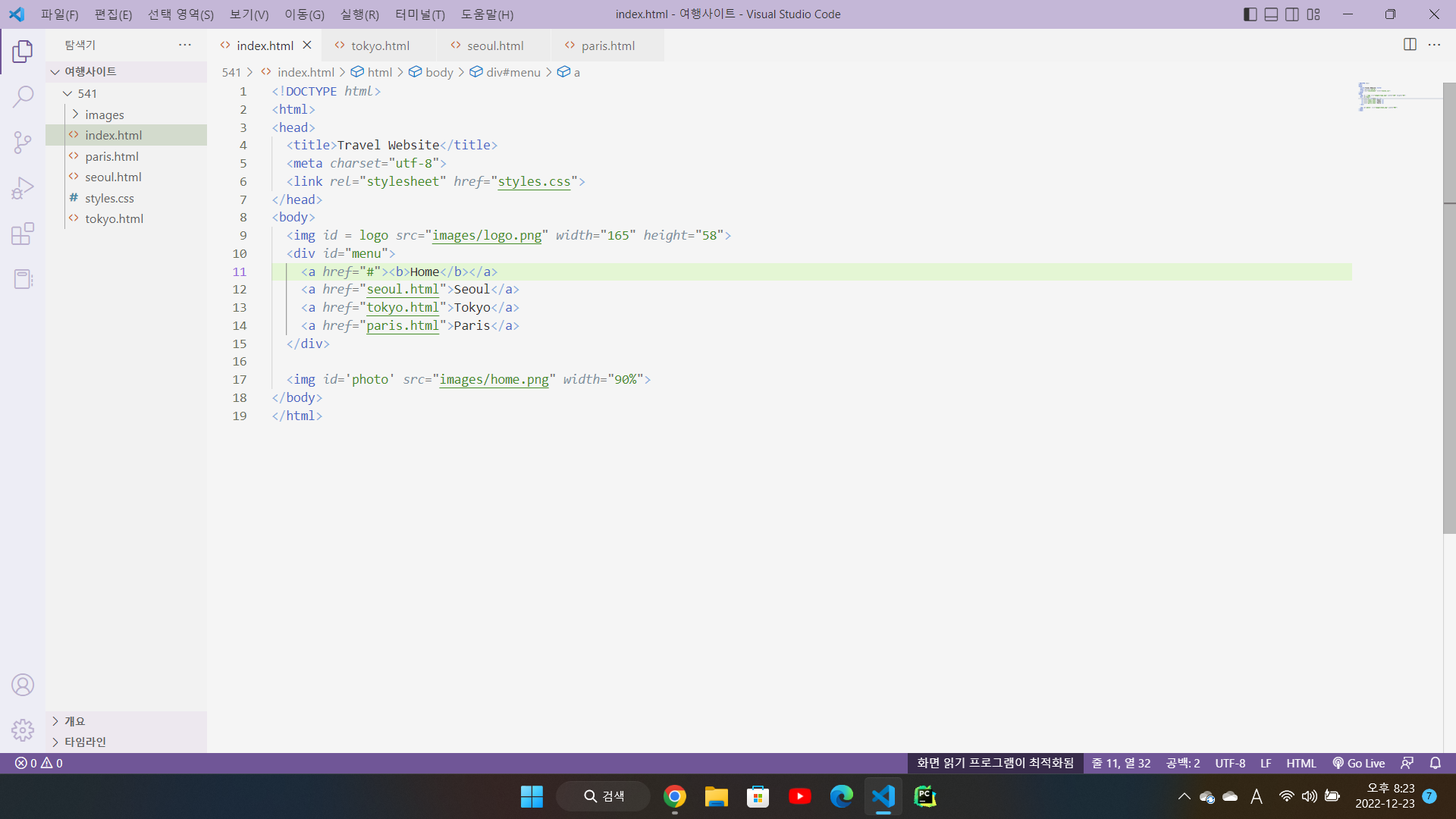
여행 페이지 본문



- 조건1. 모든 요소가 가운데 정렬 상태여야 합니다.
- 조건2. ‘travel’ 로고는 가로 길이가 165px, 세로 길이가 58px입니다.
- 조건3. 'travel' 로고 위에는 80px의 여백이 있습니다.
- 조건4. 메뉴는 16px의 ‘Helvetica’ 폰트, 색상은 Hex값 기준 58595B, RGB 기준 (88, 89, 91)입니다.
- 조건5. 현재 머물러 있는 창의 메뉴의 폰트는 진하게 나옵니다.
- 조건6. 각 메뉴 사이의 간격은 20px이고, 매뉴의 위 아래로 60px의 여백이 있습니다.
- 조건7. 사진의 가로 길이는 페이지의 가로 길이의 90%입니다. 예를 들어 페이지의 가로 길이가 1,000px이면, 사진의 가로 길이는 900px이 되어야 합니다.
<셀프 채점>
모든 요소가 가운데 정렬되어 있다. O
요소의 여백과 길이가 모두 문제에서 제시한 대로 설정되었다. O
각 메뉴에는 밑줄이 없다. O
현재 머물러 있는 창의 메뉴의 폰트는 진하게 나온다. O
사진이 브라우저 전체 길이의 90% 길이로 출력되도록 작성하였다. O
각 메뉴를 클릭하면 해당 도시 이미지로 바뀌고, 메뉴 글씨도 진하게 출력된다. O
'코딩 > 내가 만든 코딩' 카테고리의 다른 글
| 스파르타코딩클럽 15일 메이킹 챌린지 14기 후기 (0) | 2023.01.26 |
|---|---|
| 스파르타코딩클럽 메이킹 챌린지 1일차 개발일지 (0) | 2022.12.29 |
| 제비뽑기 게임 (0) | 2022.12.15 |
| 친구 홈페이지 만들어 보기 (0) | 2022.12.14 |