김묭의 자기개발
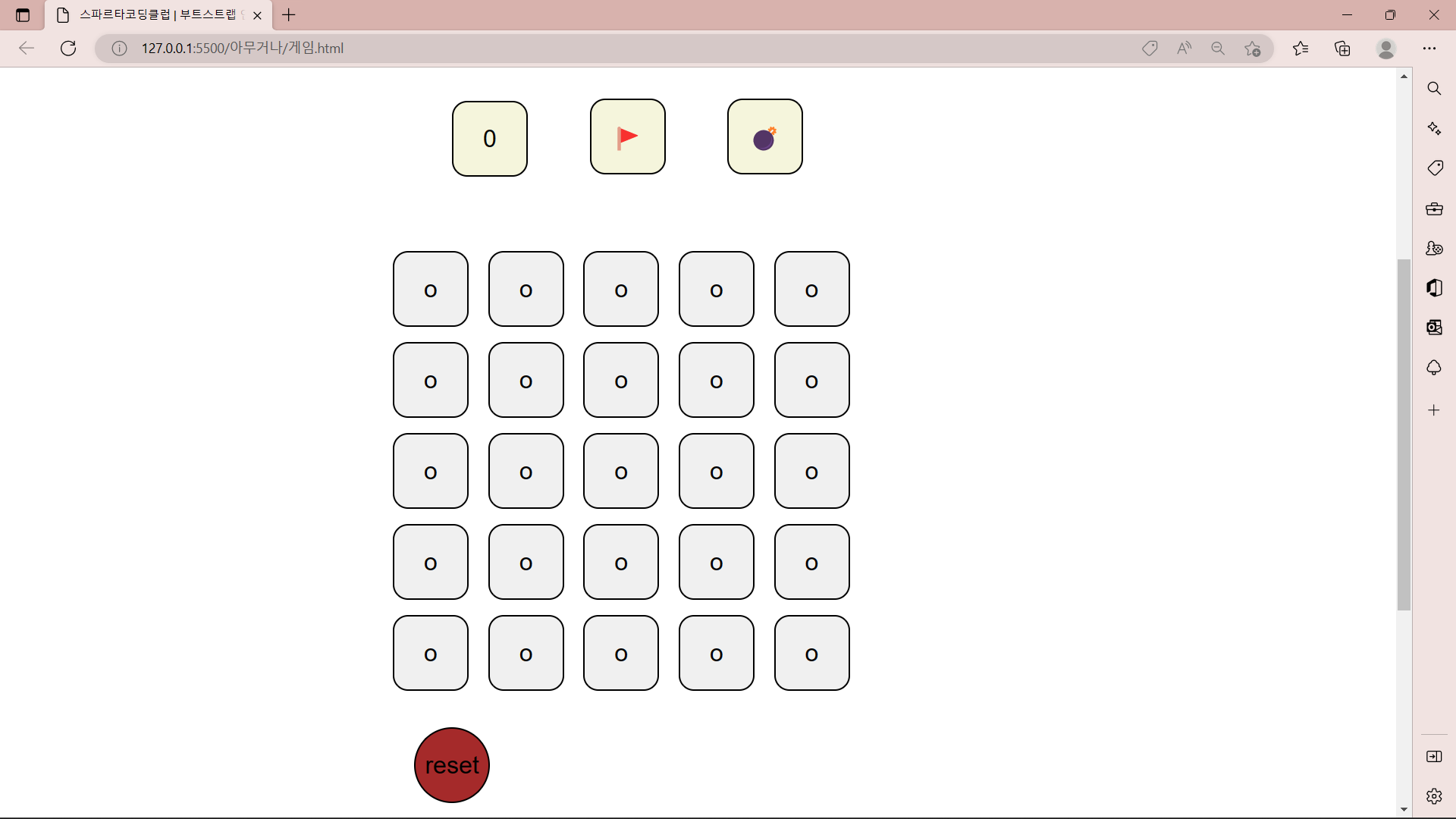
제비뽑기 게임 본문

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="../minesweeper/css/bootstrap.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
.game {
color: white;
margin: 500px;
margin-left: 500px;
}
.setting {
margin: 50px;
}
.gamebox>button {
margin: 10px;
width: 100px;
height: 100px;
border-radius: 20%;
font-size: xx-large;
}
.setting>button {
background-color: beige;
margin: 38px;
width: 100px;
height: 100px;
border-radius: 20%;
font-size: xx-large;
}
.reset>button {
background-color: brown;
margin: 38px;
width: 100px;
height: 100px;
border-radius: 100%;
font-size: xx-large;
}
</style>
<script>
</script>
</head>
<body>
<div class="game">
<div class="setting">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false"
aria-label="Toggle navigation"><span class="navbar-toggler-icon">0</button>
<button class="">🚩</button>
<button>💣</button>
</div>
<div class="gamebox">
<button onclick="hey(this)">o</button>
<button onclick="hey(this)">o</button>
<button onclick="hey(this)">o</button>
<button onclick="hey(this)">o</button>
<button onclick="hey(this)">o</button>
<br>
<button onclick="hey(this)">o</button>
<button onclick="hey(this)">o</button>
<button onclick="hey(this)">o</button>
<button onclick="hey(this)">o</button>
<button onclick="hey(this)">o</button>
<br>
<button onclick="hey(this)">o</button>
<button onclick="hey(this)">o</button>
<button onclick="hey(this)">o</button>
<button onclick="hey(this)">o</button>
<button onclick="hey(this)">o</button>
<br>
<button onclick="hey(this)">o</button>
<button onclick="hey(this)">o</button>
<button onclick="hey(this)">o</button>
<button onclick="hey(this)">o</button>
<button onclick="hey(this)">o</button>
<br>
<button onclick="hey(this)">o</button>
<button onclick="hey(this)">o</button>
<button onclick="hey(this)">o</button>
<button onclick="hey(this)">o</button>
<button onclick="hey(this)">o</button>
<br>
</div>
<div class="reset">
<button onclick="window.location.reload()">reset</button>
</div>
<button id='gametext' visibility : visible onclick="hide(this)">게임이 끝났습니다.</button>
</div>
</body>
<script>
function hey(btnElement) {
let arr1 = ["당첨","꽝","꽝","꽝","꽝"]
btnElement.value = arr1[Math.floor(Math.random()*5)];
btnElement.innerText = btnElement.value;
btnElement.className = "reset";
if (btnElement.innerText == "당첨") {
alert("니가 이겼습니다!");
document.getElementById('gametext').style.visibility= 'visible';
}
}
function hide(val){
val.style.visibility = 'hidden';
}
</script>
</html>
'코딩 > 내가 만든 코딩' 카테고리의 다른 글
| 스파르타코딩클럽 15일 메이킹 챌린지 14기 후기 (0) | 2023.01.26 |
|---|---|
| 스파르타코딩클럽 메이킹 챌린지 1일차 개발일지 (0) | 2022.12.29 |
| 여행 페이지 (0) | 2022.12.23 |
| 친구 홈페이지 만들어 보기 (0) | 2022.12.14 |